
§19. 文字をシワに沿わせる
§18 で、皺くちゃの紙を作成しました。その後段です。シワクチャの紙ができたので、紙の上に文字を置き、文字を皺に沿わせます。
このチュートリアルは、deviantARTの Fit Text to Uneven Surfaces の後半部分を参照しています。
このチュートリアルは、deviantARTの Fit Text to Uneven Surfaces の後半部分を参照しています。
目次のページに戻る

|
|

|
Step 1
皺くちゃに作成した紙の上に文字を置きます。
[NOTE] 皺くちゃの紙の作成は、§18を参照してください。
Font=URW Bookman L Bold 文字色=黒 [NOTE] ここでは辛抱して文字色は黒で行います。当然、文字色に他の色を使用することは可能です。しかし、ここでは黒を使用します。ともかく一旦完成させることが重要ですから。カスタマイズはその後のことです。 2/ この後の手順で「ずらしマップ」を使用します。「ずらしマップ」はレイヤーサイズが等しくないと動作しません。その準備としてレイヤーサイズを一致させます。 テキストレイヤーを右クリック、レイヤー>レイヤーをキャンバスに合わせる。 |
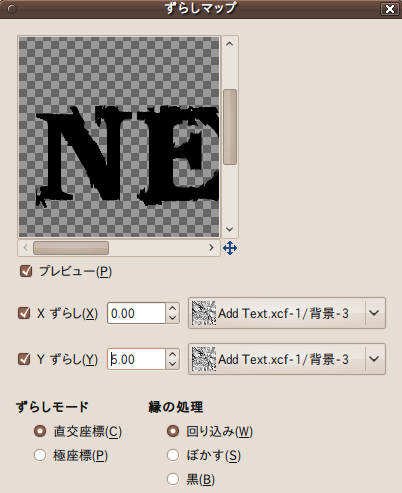
 Step2-1 ずらしマップの設定
 Step2-1 ずらしマップ適用後
|
Step 2
テキストにずらしマップを適用します。
|
|
************** ずらしマップ(GIMPマニュアルより一部抜粋)
「ずらしマップ」は汎用の歪みフィルタであり、ほとんど全ての種類の変形のために利用できる(たとえば、渦巻き、つまみ、 シフト、拡散、溶解 など)。
「ずらしマップ」は、画像中のある部分をずらす。フィルタが画像を歪めるには、どのように”ずらす”かを指定する画像(これを、”ずらしマップ”と呼ぶ)を必要とする。要するに、歪めたい画像(この作例の場合は、NEWS文字レイヤー)と、どのように歪めるかを決定する画像(この作例の場合、シワクチャのPaperレイヤー)の二つの画像を必要とする。この”ずらしマップ”の明るさ/暗さの値が、ずらしたい画像のピクセルをどのように移動させるかを制御する。
ずらしの移動を簡単に行うために、通常はグレイスケール画像がマップとして利用される。このフィルタはカラー画像を”ずらしマップ”として使うこともできるが、 移動はマップ中の明るさ/暗さしか判断しない。カラー画像を”ずらしマップ”として使用しても色の情報は利用されない。
【註】 この作例の「X ずらし」、「Y ずらし」、の右のレイヤーの選択画面が、”ずらしマップ”の指定です。
|
|

|
Step 3
仕上げ。
|

|
着色したテキストを用いた例。 |